文系営業系女子がwebデザイナーになるまで
初めまして。
私は数学0点の文系ノンITママがG検定に合格するまで【G検定対策・体験記】で記事を書いた小山さんと同じマーケティング部でWEBページの更新をしたり、画像を作ったり、WEBのシステム修正を依頼したり、WEB全般を担当しています。
「You、アドベントカレンダーのブログ書いちゃいなよ!」と小山女史に勧められたので、この機会にブログデビューしようと決意した次第です。
炎上しないかな大丈夫かなと心配は尽きないですが、暖かい目で読んでいただければと思います。
今後”てくのろじー”を知らないとえらいことになると思った
タイトルにあるように元々営業だったのですが、営業以外の選択肢もよいな~と思ったりしていました。20代のうちは色々なことに挑戦したい気持ちが強かったです。
ちょうど当時勤めていた会社を退職する直前くらいから、今をトキメクGAFAのFaceBookやtwitterがはやり始めていて、「私が高校の時は前略プロフィールだったんだけどなぁ!てくのろじーってすごいなぁ!」
なんて思いながら使用していたある日突然思ったのです。
「これからの世の中、 “てくのろじー”の事が何もわかりませんで通用する世の中ではなくなるのかもしれない。」
※”てくのろじー”は当時無知な状態であった私がざっくりしたイメージでとらえていた「電子的な何かでつくるすごいやつ」を忠実に再現した言葉です。
今後”てくのろじー”を知らないとえらいことになる、そう思った私は潔く退職して、“てくのろじー”の産物、ゲーム業界に足を踏み入れるべくスクールに通いまじめました。
(私、実はゲーマーだったんです。)
Webデザイナーへの背中を押したのは、兄のPCで遊んだ思い出
ゲーム業界に足を踏み入れるべくスクールに通ったものの、色々あって結局ゲーム会社への就職をしませんでした。
そして潔く諦め、転職活動を行い、エージェントにオススメされたに会社で働くことにしました。
私が行っていたのは事務局運営の業務。総務みたいなものだと思ってください。
仕事内容は多岐に渡りるのですが、その業務の一部に「webサイトの情報の更新を業者に依頼する」というものがあったのです。
情報更新は頻繁にあるので、都度業者に頼んで文章や画像の変更をお願いしてたのですが、とにかくやり取りがめんどくさかった。億劫でした。そんなことを思いながらぼーっとしていた時に
「サーバー教えてくれれば自分で変更するんだけどなぁ…」とふと思ったのです。
…ん?
……まてよ。
そういえば中学生ぐらいの時に兄のPC※を使ってホームページを作ったことがありました。背景がリピートされているみたいなデザインの…。アクセスカウンターも付けたりして…。
※ちなみに兄のPCの閲覧履歴をみてはいけないという大切なことをこの時に学びました。アカウントは分けましょう。

大した知識などありませんでしたが、Howto本の最初の10P程度の知識はもっていたのです。
ということで記憶がよみがえった私は自分で更新することにしました。
自分が作ったものがちゃんと画面に反映される。
基本的に「作る」という作業が大好きな私は喜んで作業していました。
このときに自分が好きな”てくのろじー”が見つかったのです。気が付いたら私はWEBデザイナーになるべく転職活動をしていました。
とりあえず自分で勉強してみた
デザイナーになるための転職活動をするうえで欠かせないのがポートフォリオです。
そのポートフォリオを作るにも技術が必要なので、私は独学で勉強することにしました。
Howto本を買い、Howto通りに作成し、それを元にオリジナルのwebサイトを作ったり、テンプレートをダウンロードしてデザイン、コードをじっくり見てみたり……思いつくことはあらかたやったと思います。
その経験をもとに作ったポートフォリオを手に転職活動を進め、無事転職に成功しました。
WEBデザイナーになってみた感想
最初はハードでしたが、良い師匠に出会えて、学びながら業務できる環境だったのはとても恵まれていました。HTMLやCSS、ユーザーの目線はどのように動くのか、jQueryとは……などなどの知識がどんどん増えていくのが自分でもわかったので、辛いよりも楽しいの方が勝っていました。
これからWEBデザイナーを目指す方へ
全く違う業界から目指す方は凄く勇気がいると思いますし、行動するよりも不安の方が勝ってなかなか行動に移せない方も多いと思います。
行動に移す為には「カッコつけないこと」です。
デザイナーというのは「かっこいい」イメージがあり、デザイナーになったらその「なんかかっこいい」になれると思うかもしれませんが、すぐにはなれないと思います。
今キラキラと活躍しているデザイナーも、そこに至るまでの過程でカッコつかない時期が必ずあったのです。
カッコつかない時期を乗り越えて、みんなキラキラして「かっこいい」デザイナーになっていくと思います。なので、いずれカッコつけられるように、いまはカッコつけないでください。
やり続ければ、きっといつの間にかカッコよくなっていると思います。
あともう一つ。良い師匠を見つけて下さい。
独学でwebサイトを作ってみよう!というお話を先ほどしましたが、基本は独学でもいいです。
でもどうやったって知識にはムラが出てきます。そして実践経験はないに等しいです。
独学で鍛えた後は師匠を見つけて、必死についていってください。
師匠がいないという方は研修を受けて下さい。バラバラだった知識を結び合わせるには体系だった知識を頭に入れた方が良いです。必ず役に立ちます。
私はトレノケートで社内受講を何回かしましたが、受けて良かったと毎回思っています。
これから目指す方、カッコつけられるように頑張ってください!
オススメのトレーニング
実際に私が受講したコースをご紹介します。
◆ Webシステム基盤アーキテクチャ概要 ~非機能要件を意識したシステム設計~
Webシステムの代表的なアーキテクチャの全体像と、各システム要素について設計の基本的な考え方とポイントを学習します。
◆
ITインフラ構築実践1 ~要素技術を横断的に捉え、ITインフラを構築する~
講義と演習を通して企業で使用されるインフラシステムの全体像を短期間で把握することができます。
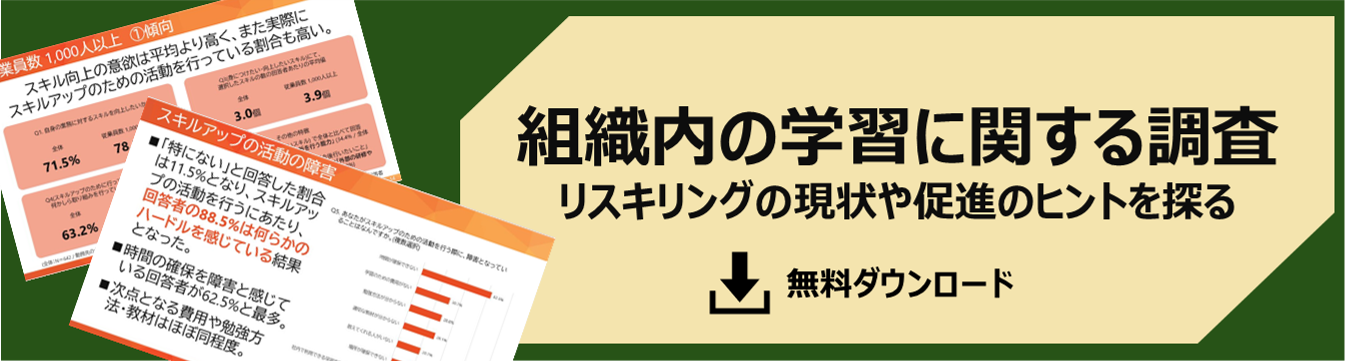
その他、働く女性にオススメの研修をまとめています。よろしければこちらもどうぞ。
※ちなみに、このページ&バナーは私が作りましたm(__)m


-Dec-08-2023-05-43-12-9882-AM.webp?width=600&height=201&name=normal%20(5)-Dec-08-2023-05-43-12-9882-AM.webp)

-Dec-08-2023-01-44-08-7770-AM.webp)